FEATURES
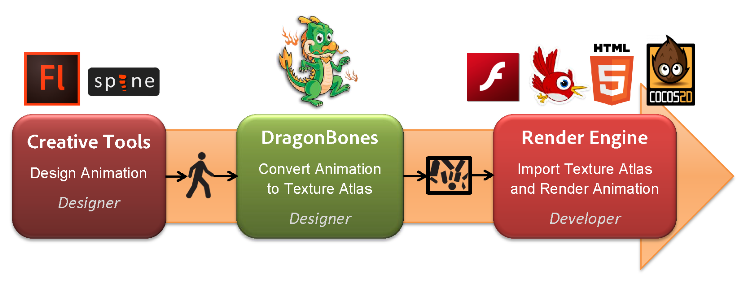
Fully Integrate with Flash Pro. Fill Gap between Creative Tools and Graphic Engine.
DragonBones contains a Flash Pro based extension, an AS3 based library and a JS based library.
The Flash Pro extension called design panel, which can convert Flash animation to texture atlas with animation data.
The AS3 library can use Traditional Display List as well as Starling to render the animation.
The JS library can use CreateJS to render the animation.
With above benfit, designers can just focus on the animation creation and developers can just take care of the logic.

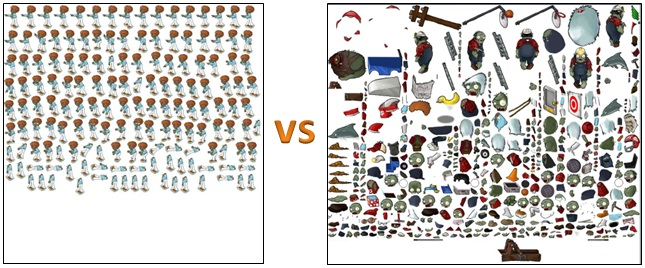
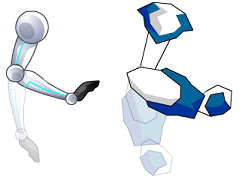
Reduced Art Assets
Spliced texture reduces art assets requirement, because characters can be animated in many ways without requiring additional art. Lots of memory consumption will be saved!

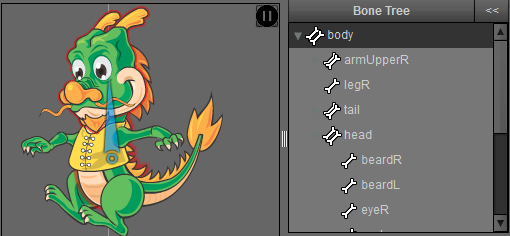
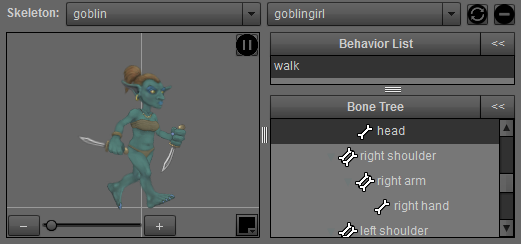
Skeletal Hierarchy
In design panel, designers can create skeletal hierarchy for characters, to ensure animations running more wise and natural.

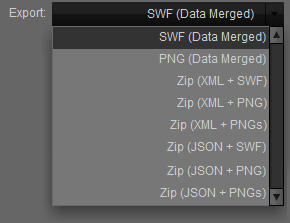
Various Export Format Support
DragonBones supports a variety of texture formats and data formats to export.
For texture format, you can choose PNG or SWF. If you choose SWF, you will get a *.dfswf vector based texture file.
For data format you can choose XML, JSON or Data Merged.

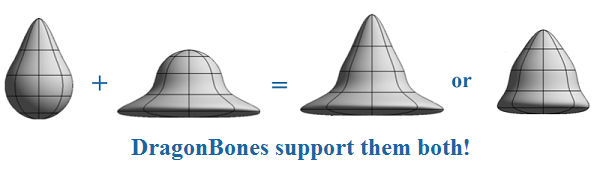
Spine Support
Spine is a 2D skeletal animation tool designed specifically for game development. It got funded on Kickstarter and reached most of the stretched goals.
Now DragonBones also support it! You can easily import a Spine artwork and export to DragonBones data format.

Multiple Resolution Solution
A complete solution of multiple resolutions is provided:
1. Support exporting texture atlas with different dimension in Design Panel.
2. Support importing texture atlas with different dimension plus scale factor to appropriate device-specific resolution.
3. Support creating textures with dynamically scaled vector assets at runtime to appropriate device-specific resolution.
factory.scaleForTexture = 0.5; //only for XML embed SWF texture atlas. factory.parseData(new ResourcesData());//parseData should be after scaleForTexture.

Smooth Interpolation
Interpolated key frames ensure animation is as smooth as the frame rate.

Frame Sequence Animation
One bone could have multiple textures as a sequence list that displays different texture in different key frames.

Animation Blending and Easing
Animation blending ensue smooth transition from old animation to new animation.
armature.animation.gotoAndPlay("stand", 3);
Animation easing means animations can dynamic change its speed rate.
armature.animation.timeScale = 0.5;
Time Based Animation
Support time based animation as well as frames based. You can easily switch the animation update mode by operating clock. With the benefit of the clock, global time scale related features can be easily implemented.
WorldClock.clock.add(factory.buildArmature("xxx"));
WorldClock.clock.timeScale = 0.1; //10 times slower than normal
WorldClock.clock.advanceTime(-1);

Skeleton Reuse and Animation Reuse
All of the skeleton hierarchy can be reused for different characters only if they have bones with same name.
All of the same animations can be reused for different characters only if they have similar skeleton hierarchy.
Animations could be statically reused in Design Panel or dynamically reused in logic.
//Build CharacterA with CharacterB's animation and play
characterA = factory.buildArmature("CharacterA", "CharacterB");
characterA.animation.gotoAndPlay("CharacterB's Animation Name");

Animation Mixing
Animation mixing allow you to cut down on the number of animations you have to create for your game by having some animations apply to part of the body only. This means such animations can be used together with other animations in various combinations.
Regarding animation mixing weighting, DragonBones support normalized weighting as well as additive weighting.

Color/Alpha Transform Animation
1. Support reading Color/alpha transforms data from Flash Pro and rendering.
2. Support setting armature color/alpha in logic.
3. Support mixing of armature and bone’s color/alpha.
//set colorTransform in logic armature.colorTransform = newColorTransform;

Changeable Z-Order
Bones could have different Z-order in different key frames.

External Texture Atlas
You can generate texture atlas yourself and put it into DragonBones.
[Embed(source = "../assets/texture.png")]
public static const TextureData:Class;
[Embed(source = "../assets/texture.xml", mimeType = "application/octet-stream")]
public static const TextureXMLData:Class;
var textureAtlas:StarlingTextureAtlas = new StarlingTextureAtlas(
Texture.fromBitmapData(new TextureData().bitmapData, true, false, 0.5),
XML(new TextureXMLData()));
Dynamic Texture Switching
Textures on a bone can be dynamically changed in logic. With the benefit, equipment switching related features can be easily implemented.
var _image:Image = factory.getTextureDisplay("newClothes") as Image;
var _bone:Bone = armature.getBone("clothes");
_bone.display.dispose();
_bone.display = _image;

Nesting Skeleton
Any skeleton can be nested in another skeleton as its child. With the benefit of it, skeletons assets with animation can be reused in Flash Pro to create more complex skeleton animation. It is also suitable for equipment switching feature even if the equipment contains animation.

Timeline Event
Support three kinds of timeline event: GotoAndPlay, PlaySound and CustomEvent. You can easily add these timeline events by editing frame label in Flash Pro. All these timeline events can be popped up by main skeleton, child skeleton and bones.
armature.addEventListener(FrameEvent.MOVEMENT_FRAME_EVENT, armFrameEventHandler);
private function armFrameEventHandler(e:FrameEvent):void {
if(e.frameLabel == "fire"){...}
}

More features need your support. Supporting an open source project feels great!